Vers le prototype
Analyse de fonctionnalités
Le 5 février, nous avons individuellement réalisé un audit d'exemples de fonctionnalités présentes sur des sites existants, afin de nous inspirer pour créer notre prototype. Ensuite, nous avons débuté nos croquis.
Croquis
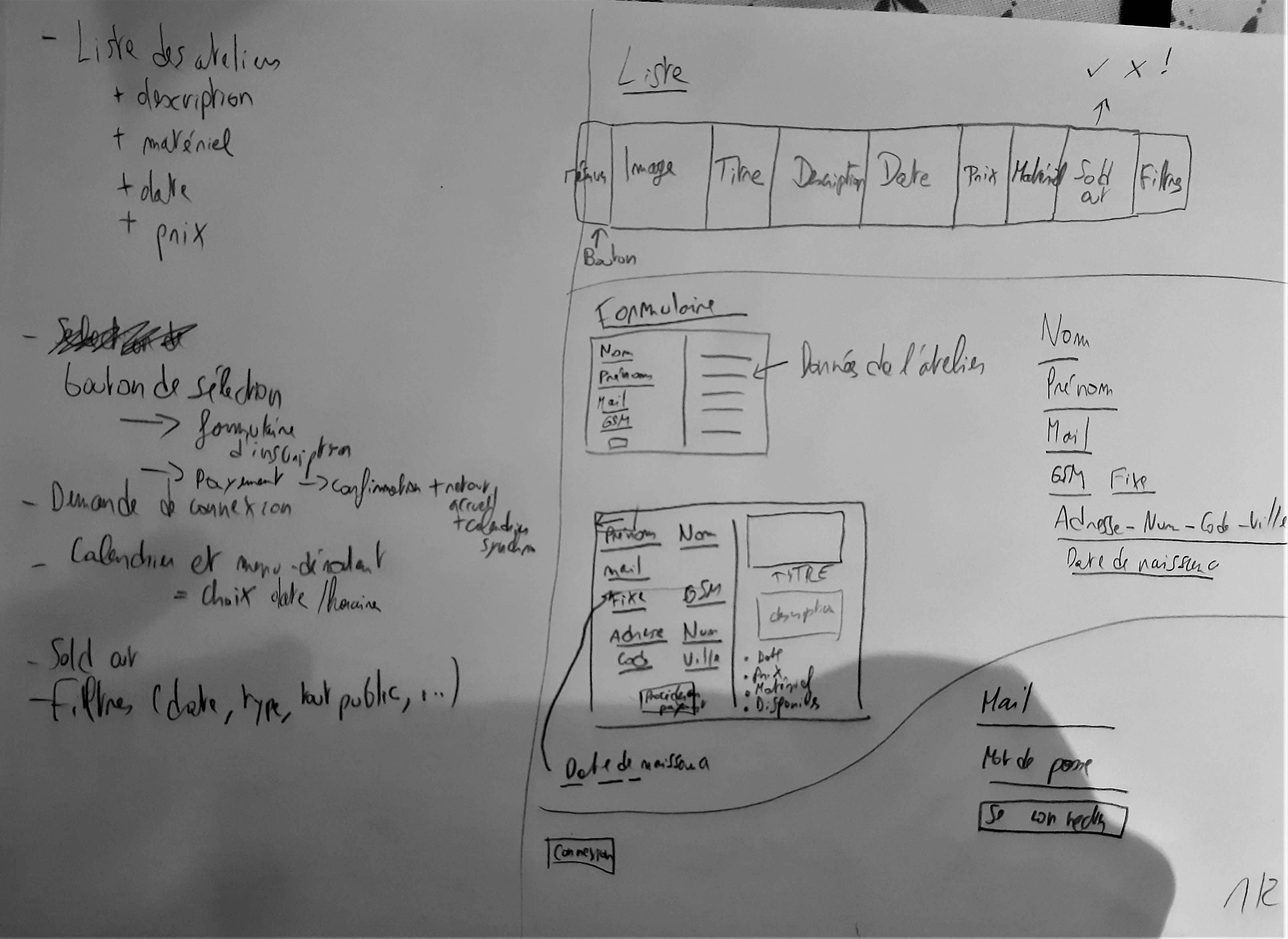
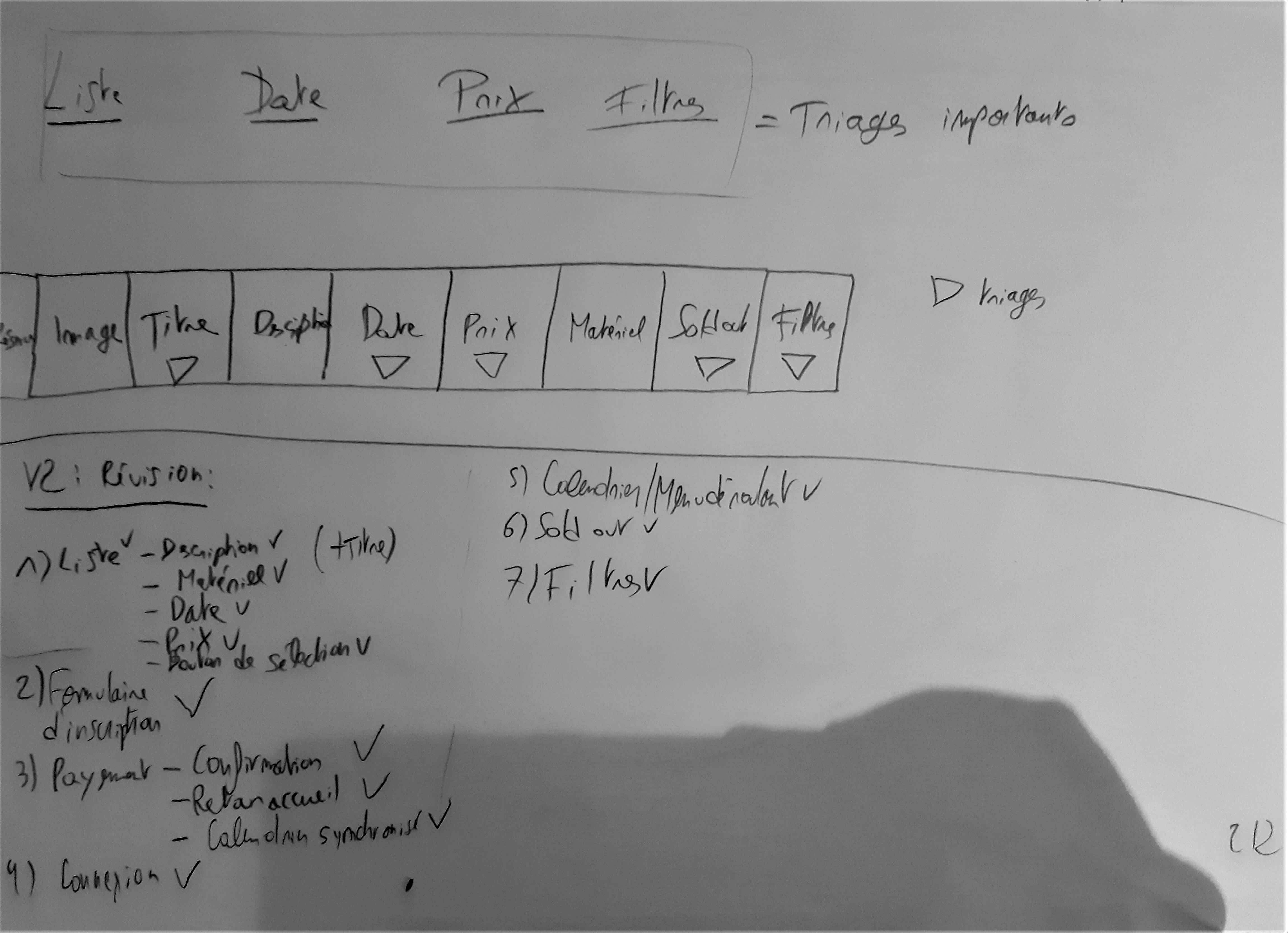
Le 11 février, en dehors des cours, pendant pratiquement toute la journée, j’ai essayé d’améliorer mes croquis papier.
Après les avoir recopiés sur Invision Studio, je me suis rendue compte qu’ils n’allaient pas du tout, que les différentes dimensions des éléments sur le support papier étaient peu applicables sur ordi et que, si elles l’étaient, le site seraient lourd, peu attractif et condensé. En gardant mes intentions de base, j’ai donc modifié la totalité de mes croquis.
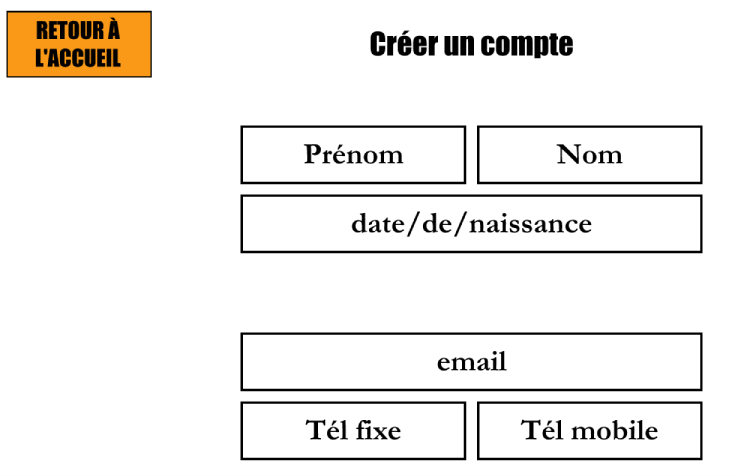
Je souhaitais partir vers quelque chose de simple, aéré, avec de grandes typographies.

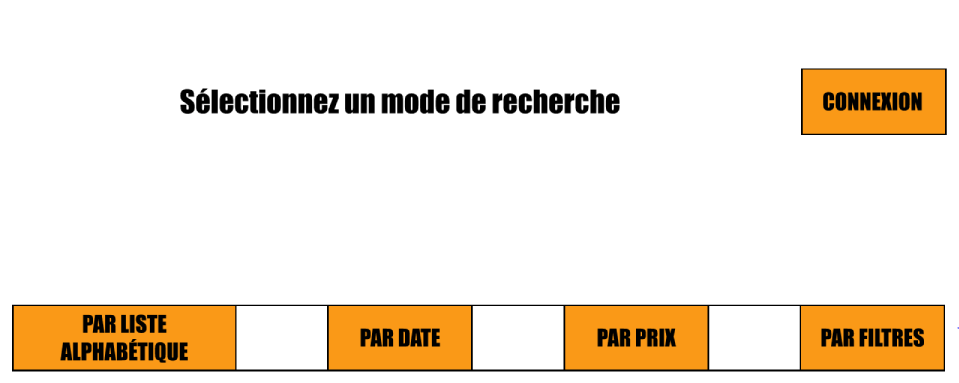
J’ai décliné le site en 4 parties de recherche afin que le visiteur puisse choisir celle qu’il préfère.

La facilité et la simplicité sont deux points importants pour moi. J’ai donc essayé de laisser cela transparaitre dans ce prototype.
User-journey
Après avoir fini le prototype, j’ai réalisé le user-journey à partir de 3 scénarios que j’ai écrit :
- Scénario 1 : Ayant entendu parler du Fablab à un de tes amis, tu es intéressé par ce qu’il propose. Tu te crées un compte, tu recherches un atelier sur le thème qui t'intéresse. Comme tu as congé pendant Carnaval, tu peux choisir l’heure que tu souhaites. Tu te renseignes sur le lieu puis tu procèdes au paiement.
- Scénario 2 : Tu es une free-lance avec un emploi du temps chargé. Tu aimerais aller au Fablab lors de ton jour de congé. Tu t’y es pris un peu tard pour réserver une place, tu espères qu’il y en aura.
- Scénario 3 : Tu es un travailleur un peu endetté. Tu as reçu un contrat important pour lequel tu veux demander l’aide du Fablab. Tu commences par checker les ateliers les moins chers et tu finis par regarder les descriptions de ceux qui t’intéressent.
Mon user-journey a été mis en place avec l’application Miro. Elle m’a beaucoup aidé car elle était pratique et intuitive.
J’ai réalisé cette étape en mettant en scène différents états d’esprits : la joie d’apprendre, la peur du temps et le manque de moyens. Pour finir, j’ai décrit différents aspects, tels que le contexte, les sentiments ou les interactions, afin que ce user-journey soit plus complet.
Ce site web
Enfin, après tout cela, la dernière étape a été de créer ce site web sur lequel vous vous trouvez à l'instant.
La consigne de base pour celui-ci a été de réaliser un Case-Study de notre atelier : expliquer le déroulement de ce dernier, tout en ajoutant des liens et des images.
Une autre consigne inhabituelle a été d'utiliser les ressources du site Material Design. Cette demande étant plutôt singulière, j'espère avoir bien fait.
J'en ai donc réalisé un prototype avant de finir par le coder.