Mise en route :
A la mi-mars, notre classe a reçu les consignes précises pour ce projet et découvert plusieurs notions qui allaient nous accompagner tout au long du cheminement : hypothèse critique, MVP, tests utilisateurs et pivots. Nous avons aussi exploré les notions de Tests Cards et Lean Canvas et les avons utilisées tout au long du projet.
Trouver un concept :
Faux départ :
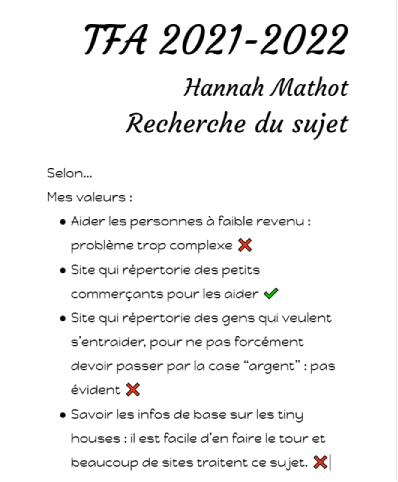
À partir du 2 février 2022, j’ai commencé à rechercher le sujet de mon projet. J’ai débuté par un brainstorming de plusieurs problématiques qui se retrouvaient dans mon quotidien.

Après avoir fait un tri dans ces idées, j’ai sélectionné celle qui me semblait la plus intéressante :
un site qui informe l’utilisateur sur la création d’un vêtement de A à Z, les différences de méthodes à travers le temps et comment utiliser ces méthodes.

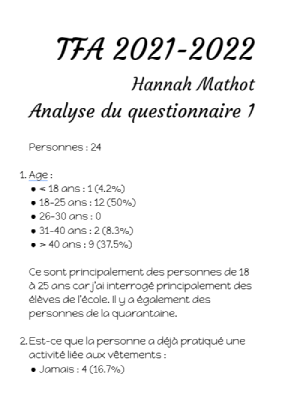
Ce thème étant une de mes passions, j’avais envie de le partager avec autrui. J’ai donc réalisé un premier formulaire (24 personnes interrogées) pour récolter les avis des utilisateurs vis-à-vis de mon idée de départ mais, après analyse, cela s’est soldé sur une conclusion peu encourageante : les personnes souhaitaient plus se centrer sur l’éthique des vêtements plutôt que sur leur mode de fabrication. Or, ce sujet ne m’intéressait pas. Comme je souhaitais absolument travailler sur une problématique qui m’intéresse afin d’être motivée par ce travail, j’ai décidé de me tourner vers d’autres idées.
Un début prometteur :
Ma deuxième hypothèse était :
un site listant des recettes pour créer ses produits cosmétiques/ménagers, proposant des alternatives aux produits industriels et des recettes de grand-mères/astuces utiles.
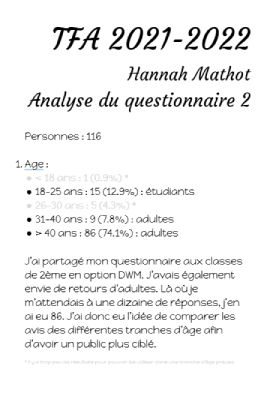
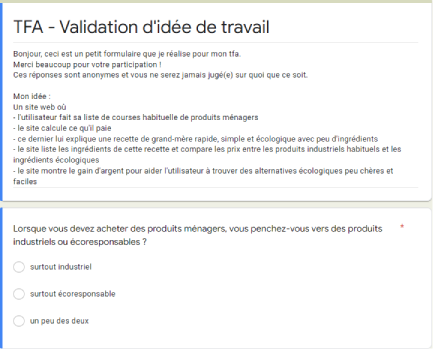
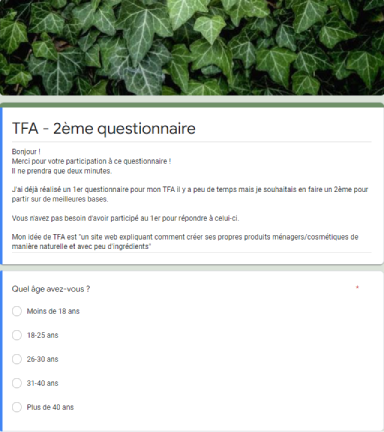
J’ai alors créé un 2ème formulaire (117 personnes interrogées, car partagé sur un plus grand réseau).

Après l’avoir analysé en détail, cela m’a amené à plusieurs conclusions : Alors que mon idée de base était “créer un produit”, les utilisateurs ont grandement préféré le concept « d’astuces/de recettes de grand-mère ». Ce thème me passionnant également, j’ai donc décidé de pivoter et de choisir ce sujet. Ce formulaire m’a aussi aidé à connaitre les habitudes des utilisateurs quant à leur utilisation de produits ménagers/cosmétiques industriels et écologiques.
Des idées de plus en plus précises :
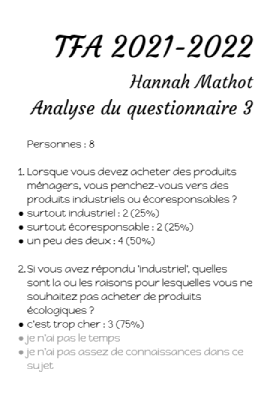
Mon deuxième formulaire m’aura aidé à comprendre une problématique importante vis-à-vis de l’écologie : le coût des produits. Après le manque de temps, le prix des produits est le plus gros frein pour les utilisateurs qui souhaiteraient être plus écologiques. J’ai donc décidé de résoudre ce problème en créant un site web qui remplace les produits industriels que l’on achète par des ingrédients de recettes de grand-mère et compare leurs prix pour montrer le gain d’argent et insistant sur cette dernière notion. Un 3ème formulaire une fois analysé (9 personnes interrogées), j’en ai conclu que les utilisateurs étaient bel et bien motivés par mon idée de projet et que je pouvais continuer sur ma lancée.
Développement :
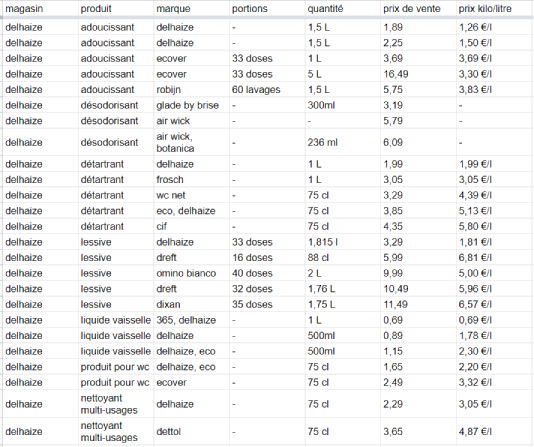
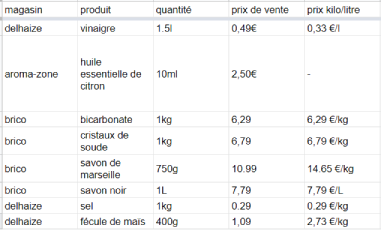
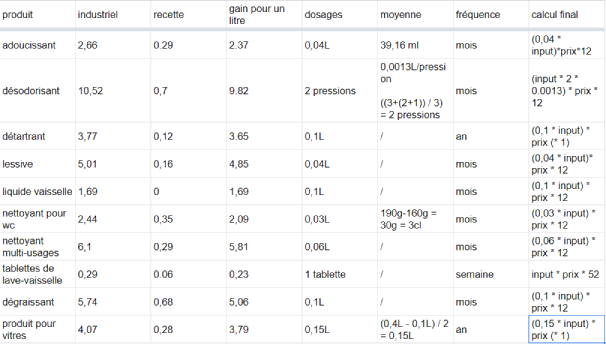
Mes professeurs m’ont conseillé de me baser sur de vrais chiffres. J’ai alors commencé par réaliser des bases de données. Aucunes n’étant disponibles sur le web, j’ai dû les créer manuellement en me basant sur les données des sites de Delhaize et Colruyt.
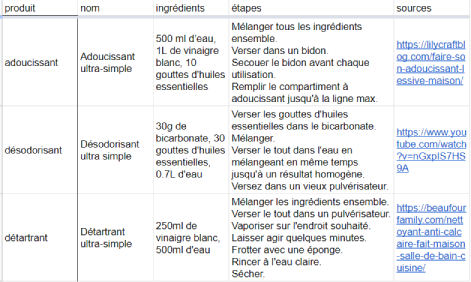
J’en ai créé 4 : une listant les produits ménagers industriels des deux sites web ci-dessus, une autre expliquant les recettes, une listant les ingrédients de ces dernières et une dernière s’occupant des équations mathématiques pour trouver le gain d’argent.Après avoir réalisé toutes ces bases de données, j’ai fait des tests de comparaison afin de m’assurer du gain d’argent que les recettes choisies allaient pouvoir apporter.
Un pivot en milieu de course :
Les professeurs m’ont donné leurs retours vis-à-vis de mon avancée. Plutôt que de rechercher un produit industriel qu’on utilise au quotidien, ils m’ont suggéré l’idée de calculer la consommation de l’utilisateur et de calculer le gain d’argent que ce dernier aurait en utilisant les recettes d’Effica’éco. Ils m’ont dit d’insister sur le gain d’argent et sur l’efficacité des recettes.

J’ai réalisé une cinquième hypothèse :
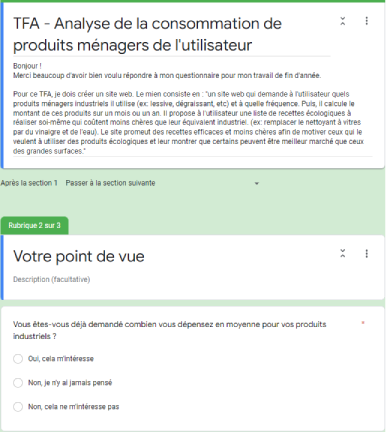
un site web qui analyse la consommation moyenne de produits ménagers de l’utilisateur et lui propose des recettes écologiques meilleures marché qui lui apporteront un gain d’argent.
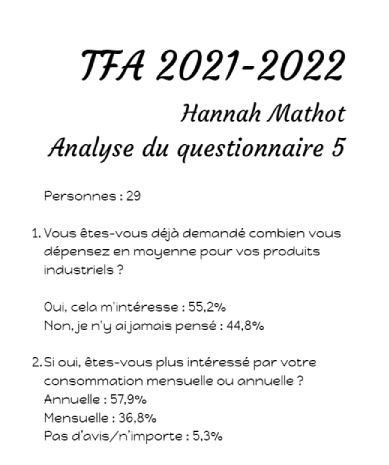
J’ai de nouveau fait un formulaire (29 personnes interrogées) pour avoir l’avis des utilisateurs.

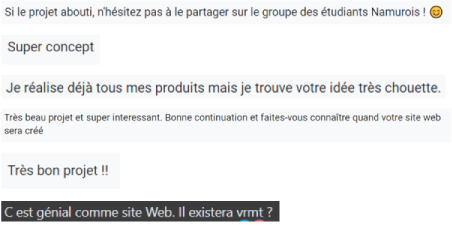
J’en ai conclu que ceux-ci aiment le fait que des recettes écologiques peuvent amener à un gain d’argent. Mais ils souhaiteraient s’assurer de leur efficacité grâce à un espace commentaires regroupant les notes, retours et conseils d’autres utilisateurs ainsi que d’une vidéo explicative. Ils sont très emballés par le concept proposé et certains demandent même de leur partager le lien dès qu’il serait mis en ligne. Leur soutien m’a beaucoup encouragé à persévérer sur cette voie.
Hypothèses et idées :
Durant tout le cheminement expliqué ci-dessus, j’ai créé cinq hypothèses expliquant le concept de mon projet. Celles-ci ont donc évolué au fur et à mesure que mon site prenait se concrétisait et que je pivotais.
-
Un site informant l’utilisateur sur la création d’un vêtement de A à Z, les différences de méthodes à travers le temps et comment utiliser ces méthodes.
-
Un site listant des recettes pour créer ses produits cosmétiques/ménagers, proposant des alternatives aux produits industriels et des recettes de rand-mères/astuces utiles.
-
Un site listant des astuces rapides et des recettes de grand-mères simples et écologiques.
-
Un site web qui remplace les produits industriels que l’on achète par des ingrédients de recettes de grand-mère et compare leurs prix pour montrer le gain d’argent.
-
Un site web qui analyse la consommation moyenne de produits ménagers de l’utilisateur et lui propose des recettes écologiques meilleures marché qui lui apporteront un gain d’argent.
Des prototypes :
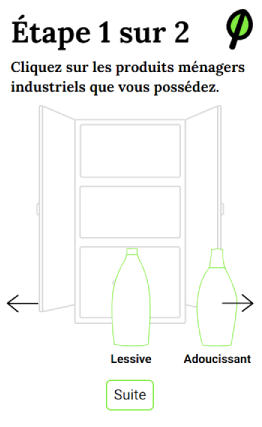
J’ai réalisé plusieurs prototypes au fur et à mesure de mon cheminement. Le premier et le deuxième sont des premiers jets lorsque je ne savais pas si je devais laisser l’utilisateur entrer ses valeurs au magasin ou si je devais utiliser des bases de données. La troisième version est déjà un peu mieux finalisée. C’est après l’avoir présenté aux professeurs que j’ai pivoté et me suis tournée vers ma dernière idée. Je l’ai créé après avoir longtemps analysé l’agencement des éléments des sites web existants. J’ai fait de même lorsque je me suis lancée sur ma dernière idée, pour une quatrième version. J’ai regardé comment je pouvais demander à l’utilisateur d’entrer ses données de manière dynamique. Pour la cinquième version, j’ai essayé de revoir le design général de mon projet. Contrairement à mes précédents prototypes, j’ai décidé de coder les pages du prototype qui utilisent des données variables. Ainsi, les tests utilisateurs peuvent se dérouler plus fluidement. Enfin, j'ai amélioré ce 5ème prototype grâce à de nombreux retours, user-journey et tests-utilisateurs. Une 6ème et dernière version a donc pu voir le jour. Les changements ayant été effectués sur cette version finale et sur la landing sont les améliorations faites suite aux user-journeys et tests utilisateurs (voir plus bas), la simplification des images en leur donnant un design wireframe gris et vert afin qu'elles soient tout de même colorées, rendre le logo plus lisible en arrondissant la feuille en forme de O et en uniformisant la graisse du mot, avoir des titres plus précis expliquant quoi faire à l'utilisateur pour chaque étape lors du calcul, un ajout de témoignages qui montrent l'efficacité du service et accompagnent l'utilisateur, le bouton « Suite » de l'interface de calcul qui se retrouve en bas au milieu au lieu d'en haut à droite, les 4 liens pratiques de la page des résultats qui sont accessibles directement après ces derniers, la suppression des animations de la landing qui n'amenaient rien à la page, des améliorations de design général, ainsi que plusieures autres petites corrections mineures.
Des user-journeys :
Afin d'améliorer mon 6ème prototype, j'ai réalisé trois user-journeys avec des personnes aux profils différents. Grâce à eux, j'ai pu voir comment le prototype fonctionnait selon différentes situations, connaître ses points forts et les éléments utiles aux utilisateurs lors de leur visite sur le site. Ils m'ont également permis d'améliorer mon prototype en ajoutant une mention du temps et/ou du lieu de conservation sur chaque page de recettes et de préciser, sur la page d'accueil, une liste de la totalité des produits traités par Efficac'éco afin que l'utilisateur ne fasse pas le test en vain.
Des tests utilisateurs :
Après avoir fini les user-journeys, j'ai poursuivi avec 3 tests utilisateurs. Je les ai analysés en détail afin d'améliorer mon projet aux mieux grâce à leurs retours.
Les deuxième et troisième tests m'ont montrés qu'un utilisateur utilisant le cinquième prototype cliquerait plus instinctivement sur le bouton « Suite » plutôt que sur les flèches. J'ai donc remédié à cela en mettant en place un slider montrant plusieurs produits au lieu d'un seul. Ainsi, ils verraient que les flèches sont à utiliser avant le bouton. Quelques autres petites améliorations sont à faire tels que l'appellation d'une étiquette à préciser, le footer à ré-agencer ou un lien qui ne fonctionne pas. Ces tests ont surtout été de l'amusement. En effet, tandis que certains jouent en tournant le produit wc dans les toilettes, d'autres aiment prendre le temps de s'informer sur comment Efficac'éco a mis en place ses équations de calcul et d'autres remettent en question leurs habitudes grâce aux résultats qu'ils ont obtenus.
Un défi en chemin :
Quand mon idée était encore de laisser l’utilisateur faire sa liste de produits ménagers, je fus confrontée à un problème lors de la création de mes bases de données : les sites comme Delhaize et Colruyt sont régulièrement mis à jour, il était donc pour moi impossible d’avoir une liste des prix pour chaque produits précis et que celle-ci soit fixe. Pour pallier ce problème, j’ai réfléchi à plusieurs solutions : laisser l’utilisateur rentrer les prix lui-même en étant devant le produit au magasin ou instaurer un système de mises à jour. Lorsque mon idée de projet est devenue celle que vous connaissez actuellement, j’ai décidé de faire une moyenne des prix mais de tout de même faire des mises à jour à intervalles inconnues. Ainsi, le problème était résolu.
Ce qui existe déjà :
Pour les hypothèses 2-3 et 4, j’ai recherché s’il existait déjà des sites tentant de résoudre la même problématique.

Si pour la tranche 2-3, il y avait quelques sites similaires, cette recherche n’était plus d’actualité lorsque j’ai pivoté vers ma dernière idée. Pour cette dernière, en revanche, il n’y avait ni de sites web comparant les prix entre écologique et industriel ni de propositions de recettes alternatives. La valeur unique de mon travail allait donc être une combinaison de ces deux aspects.
Un public cible :
En analysant mon deuxième formulaire, je me suis rendue compte que mon public cible ne se trouvait pas dans une tranche d’âge précise. En effet, toutes avaient des retours favorables quant à mon projet.
Le nom :
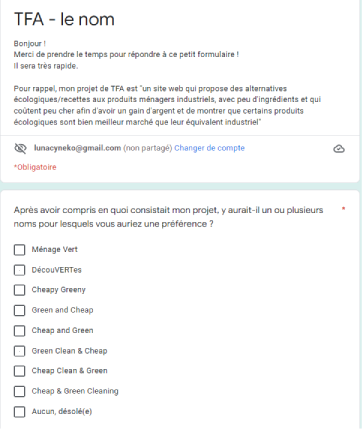
Pour trouver le nom de mon projet, j’ai fait des recherches de mots clefs, de jeux de mots, de valeurs.

Après avoir fait un formulaire (8 personnes interrogées) pour avoir l’avis des utilisateurs, je n’arrivais pas à trouver quoi que ce soit de concluant.

Cependant, grâce au soutien des professeurs, je suis arrivée sur le nom Efficac’éco, qui regroupe les 3 mots clefs les plus importants du site web : l’écologie, l’économie et l’efficacité.

Dans le futur :
Etant très motivée par mon projet, beaucoup d’ améliorations sont prévues :
-
Montrer les magasins à proximité où l’utilisateur peut acheter les ingrédients des recettes.
-
Créer des partenariats avec des petits magasins pour les valoriser (faire des packs avec les ingrédients les moins chers, des packs spécial bio, etc.).
-
Avoir la possibilité de télécharger les données nécessaires pour utiliser l’app sans wifi ni 4G pour pouvoir l’utiliser partout.
-
Instaurer un système de mise à jour des bases de données pour qu’elles restent pertinentes vis-à-vis du marché.
-
Améliorer les recettes et en ajouter, selon les retours utilisateurs.
-
Ajouter les warnings lors de la fabrication des recettes.
Une vidéo promotionnelle :
J'ai également réalisé une vidéo promotionnelle de mon projet.
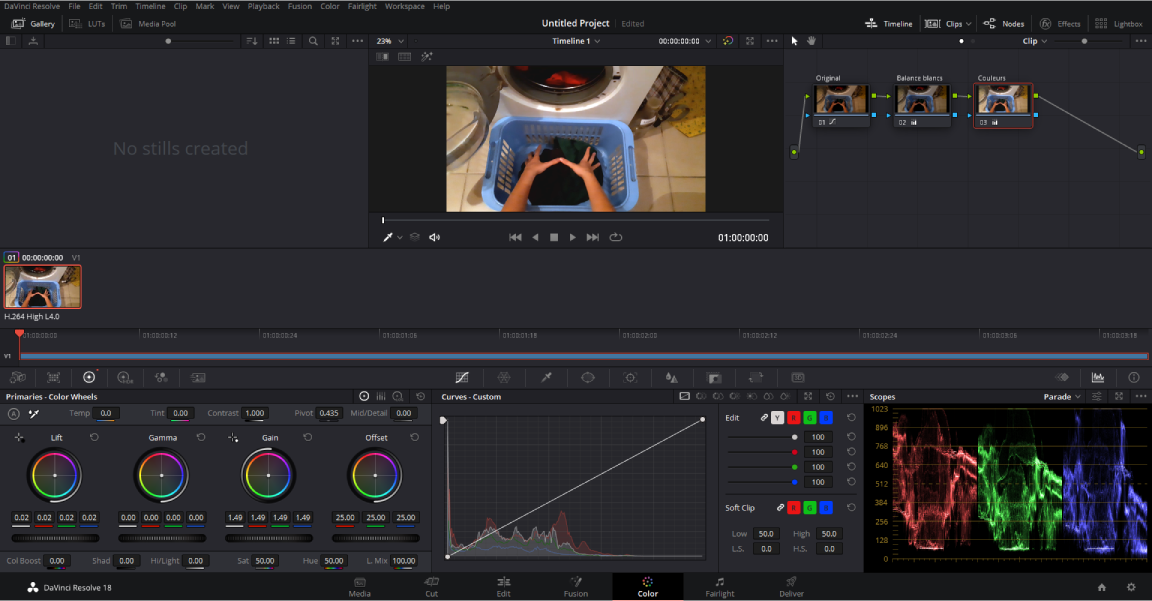
Après l'avoir filmé, j'ai révisé sa colorimétrie en faisant une balance des blancs ainsi qu'en regardant aux zones de légalités colorimétriques. J'ai réalisé cela avec le programme DaVinci Resolve.

Je l'ai finalement montée en utilisant Adobe After Effects.